
How HTML Can Benefit Your Project Teams (with Valuable Tips)
HTML has been one of the most critical technologies for developing the Internet. Although commonly referred to as a “programming language,” it’s rather a markup language that’s used to display documents in web browsers.
According to Web Technology Surveys, close to 100% of websites use HTML, which shows its importance in website development. However, HTML can also be used to exchange documents in a standardized format.
Learning HTML isn’t as complicated as learning programming languages such as C# or Python, making it easier for non-tech employees to grasp.
Throughout this article, we’ll explore HTML’s benefits for web designers, project teams, and managers and share a few best practices and tips.
The History of HTML
The history of hypertext markup language, or HTML, starts with Tim Berners Lee, one of the Internet’s most important pioneers. It was developed at the beginning of the 1990s, and it initially had only 18 tags.
We can think of this era as the start of web development.
During the 1990s, the language experienced numerous updates, giving web developers more capabilities. During this period, cascading style sheets (CSS) also emerged, further increasing the capabilities of HTML.
An early web page made with HTML (like the eBay HTML page example below) wasn’t nearly as attractive or functional as websites today, but we must respect its origin.

The latest version of the standard markup language, HTML5, was released at the start of the 2000s. During the same period, JavaScript became more widespread and popular, making it easier to create visually appealing websites.
These advantages allowed web developers to create dynamic web pages with many more features and a more appealing appearance. In the last few years, HTML-based websites that don’t use modern frameworks and JavaScript have become rare.
Uses for HTML
The primary use of HTML is creating web pages and web applications that users access via web browsers. However, we can further break down the different uses for HTML.
HTML embeds the various types of media and content that websites contain, including images, videos, and audio files, making web pages more interactive and engaging.
Along with web development, HTML is also the foundational technology behind search engine optimization (SEO). Because hyperlinks can connect web pages, a competitive and complex field of marketing and web development emerged - off-page SEO or backlinking.
Search engines use the amount and “importance” of external links toward a certain site as part of their formula to determine its rank in search engine rank pages (SERPs). Explaining SEO without delving into its complex processes and aspects is impossible, but backlinks play an important role in it.
HTML is also used in building and creating forms that input, which can be processed on the server and used for activities like logging in, signing up, or submitting feedback.
Paired with other technologies such as SQL and databases, form inputs can also be stored and used later. You can also use HTML to create and share standalone documents with your team members, develop an internal project management system or even create HTML signatures for professional communication.
Benefits of HTML for Project Teams
So, how does HTML benefit project teams? Let’s explore this in more detail below.
1. Improved Communication and Collaboration
Sharing an HTML file (also known as a document) is quite easy. They are compatible with the majority of browsers, and anyone can open them. You can share these documents via email, upload them to the cloud, or host them.

In any case, when you deploy internet content as an HTML document, it’s quick and accessible. Because HTML files are quite small, you don’t need a fast internet connection to share files.
Compare this to the demanding requirements of many applications.
2. Standardization and Consistency
HTML can be incredibly helpful in making structured documents that are easy to navigate and read.
For example, let’s say you’re a healthcare company, and this semaglutide tablets page has been making waves lately. With HTML’s heading tags and lists, you can lay everything out neatly — dosages, how to take it, and possible side effects.

This allows the team to share the idea behind a project quickly and elegantly. HTML is even more helpful in these situations, where companies don’t necessarily have tech experts on their teams.
An HTML tag is consistent across different browsers, providing people with a consistent user experience.
3. Ease of Learning and Use
As previously mentioned, HTML is a great choice for companies that don’t have a programming team (or employees with advanced coding skills). While HTML is a digital skill, it’s easier to learn and master than programming languages.
This accessibility means that even non-developers can contribute to creating and editing content. Furthermore, teaching your employees how to use and leverage HTML for projects can be easier than onboarding them to a certain project management tool.
4. Cross-Platform Compatibility
You can create a web page and open it in almost any browser or device. All modern browsers support HTML, so compatibility issues when sharing documents with other team members are unlikely.
This is why HTML is the basis for cross-platform web development. This accessibility is essential since it would be unreasonable for web developers to require companies to purchase new office equipment simply to access files.

5. Integration with Other Technologies
Yes, you can make a web page exclusively using HTML. But you can always build upon it by using CSS, JavaScript, or frameworks such as Ruby on Rails to enhance the initial idea behind a file or a document.
This makes the process of brainstorming and working on ideas limitless.
Valuable Tips for Using HTML in Your Projects
You can use HTML for your internal processes or to create projects. Depending on your ideas and goals, both methods can be applicable.
We’ve covered some of the essential benefits of HTML and CSS for project teams, but we’ve only scratched the surface.
Like any other computer language, there are many ways to achieve a single goal. For example, you can use <div> for various content division requirements, or you can use <header>, <footer>, and <article> instead.
The proper use of HTML tags that clearly describe their purpose is more efficient and helps anyone involved understand the purpose. This practice is called semantic HTML.
Keeping your code clean, consistent, and simple makes it easy to understand and prevents bugs and errors. In addition, make sure you minify HTML code via HTML Minifier to remove any unnecessary characters. Doing so reduces file size and improves loading speeds.
When writing long HTML files, it’s possible to get lost about the purpose and functionality of a particular section.
You should write comments, done by adding “<! -- --> “to provide both yourself and other team members with a clear understanding of the functionality of a particular line or section.
One important programming tool is version control systems such as Git or Github. These systems help you track versions and changes and allow you to undo any mistakes if necessary.
It’s just as important to ensure accessibility. To do so, you need to use attributes like alt for images aria-* for custom controls. Also ensure that you’re using proper technology that allows your HTML documents to be opened on multiple browsers.
You should use responsive design to ensure the documents remain accessible on a wide range of screens and devices.
Without a responsive design, an individual’s perception of the document and its point can be warped if they open it on their smartphone.

HTML and CSS Are Powerful Tools for Project Management
Even if it initially seems unconventional, combining HTML and CSS can help teams streamline their processes.
Whether developing an app or conducting a marketing campaign, leveraging HTML can be a cheap and accessible approach to document sharing and project management.
This approach is even more helpful for teams with a smaller budget, where project management SaaS can cost them a significant portion of their budget. Instead, by being more hands-on and tech-savvy, it’s possible to find a less expensive, creative solution.
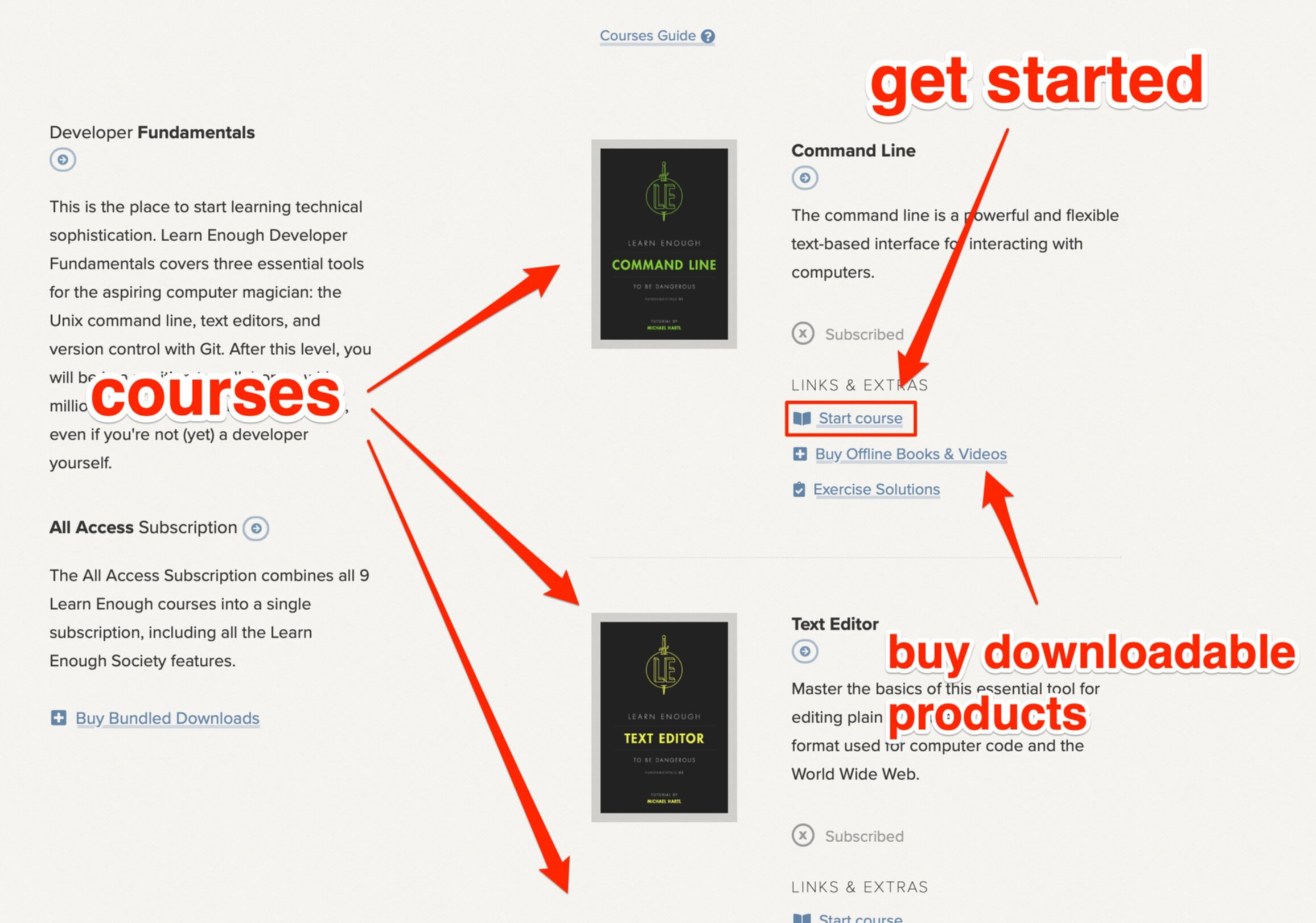
All Access Subscription
Get free access to all 10 Learn Enough courses (including the Ruby on Rails Tutorial) for 7 days!
Free 7 Day trial details
We require a credit card for security purposes, but it will not be charged during the trial period. After 7 days, you will be enrolled automatically in the monthly All Access subscription.
BUT you can cancel any time and still get the rest of the 7 days for free!
All Learn Enough tutorials come with a 60-day 100% money-back guarantee.